CSS is not hard but requires a lot of practice in order to become good at it. Sometimes practicing becomes boring. What if I say you can learn it by having some fun.
In this article, I will be sharing some of the resources for learning CSS in an easy way through interactive games and visualizations.
1. Flexbox Froggy

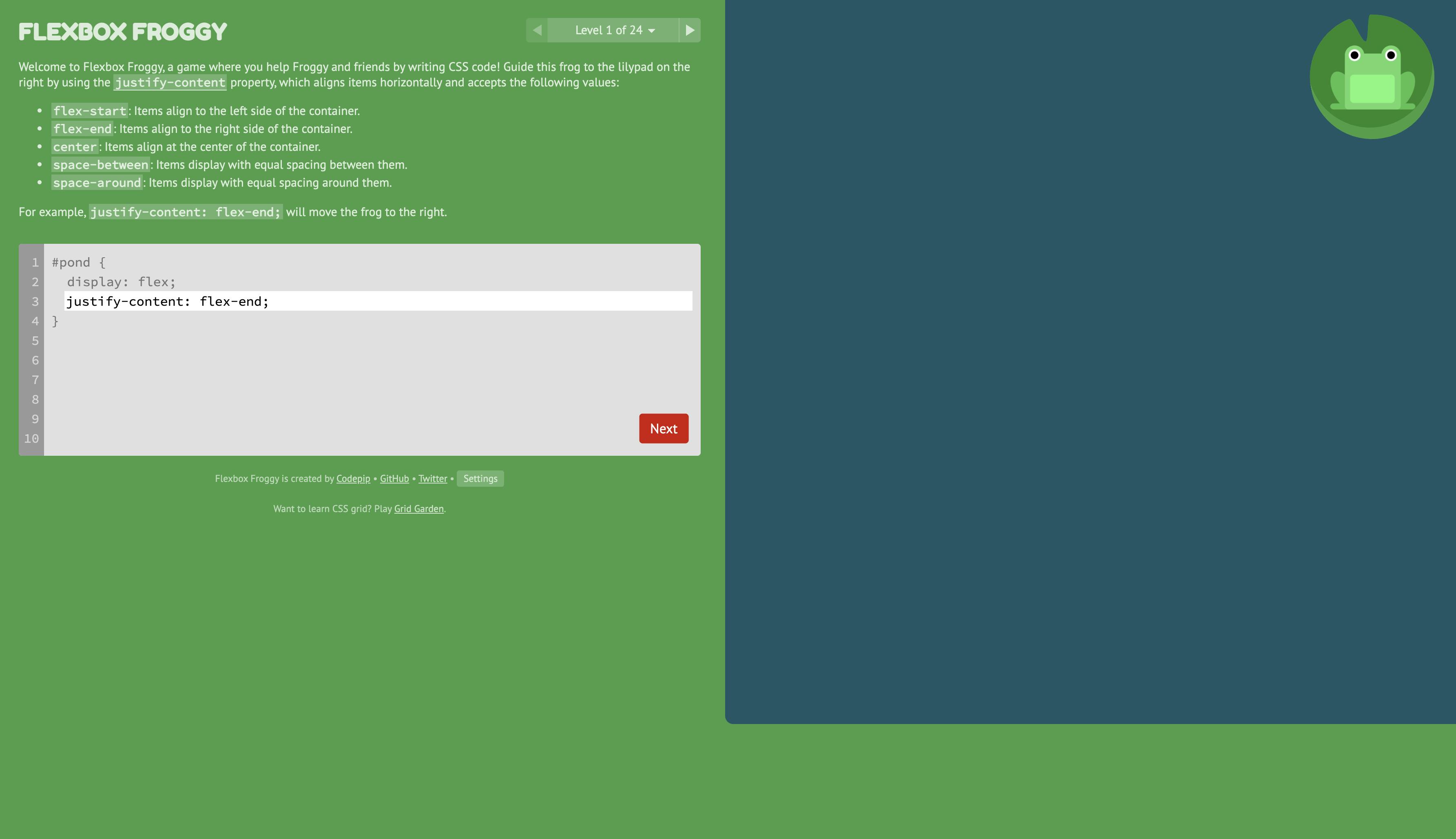
It's really difficult to imagine the days without Flexbox. Flexbox has made it really simple to layout websites. Flexbox Froggy is a game where you need to help Froggy and his friends by writing CSS code. The goal is to help the frogs get to their lilypads by writing CSS. It is fun and informative at the same time.
Website: flexboxfroggy.com
2. Grid Garden

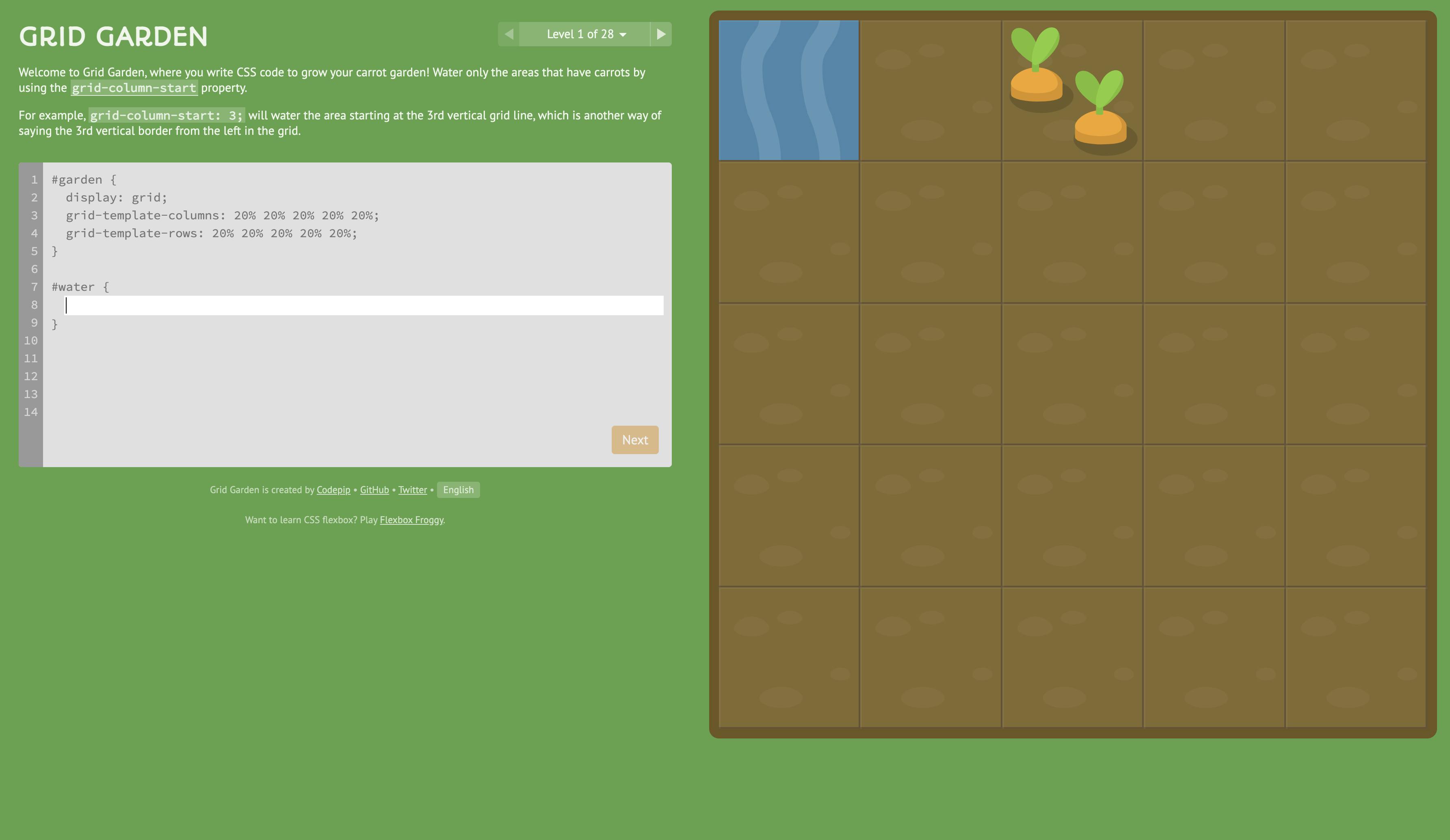
This is a sequel to Flexbox Froggy but this time it's about CSS Grid. This fun game where you need to write CSS code to grow your carrot garden. The goal is to water only the areas that have carrots by writing CSS.
Website: cssgridgarden.com
3. CSS Diner

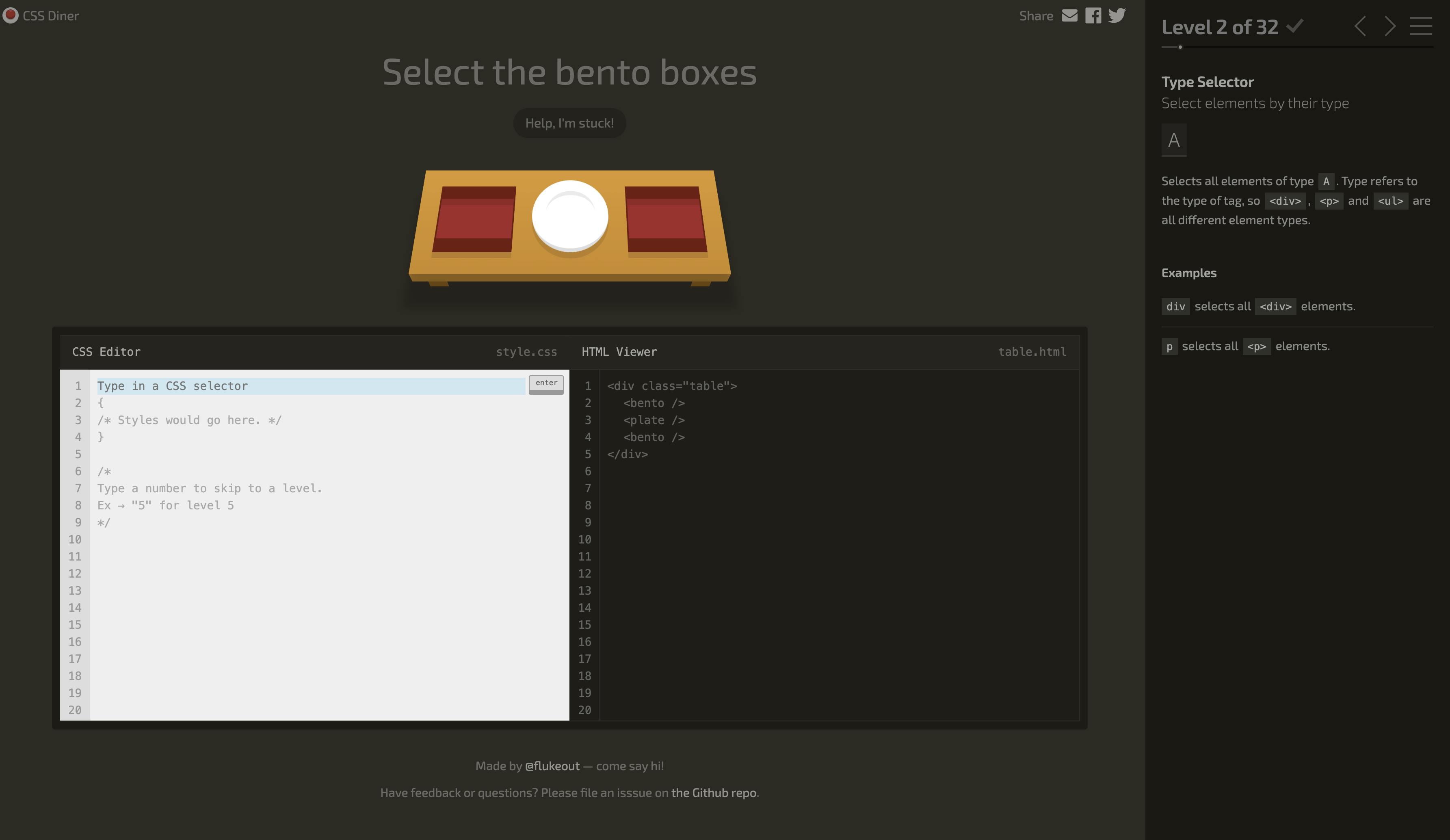
CSS Diner is a game that helps you to learn and practice CSS selectors. It works by asking you to write selector codes that would pick specific items on a Diner table. The HTML is provided and all you need to do is to write an appropriate selector that would pick the items on the table.
Website: flukeout.github.io
4. Flexbox Defense

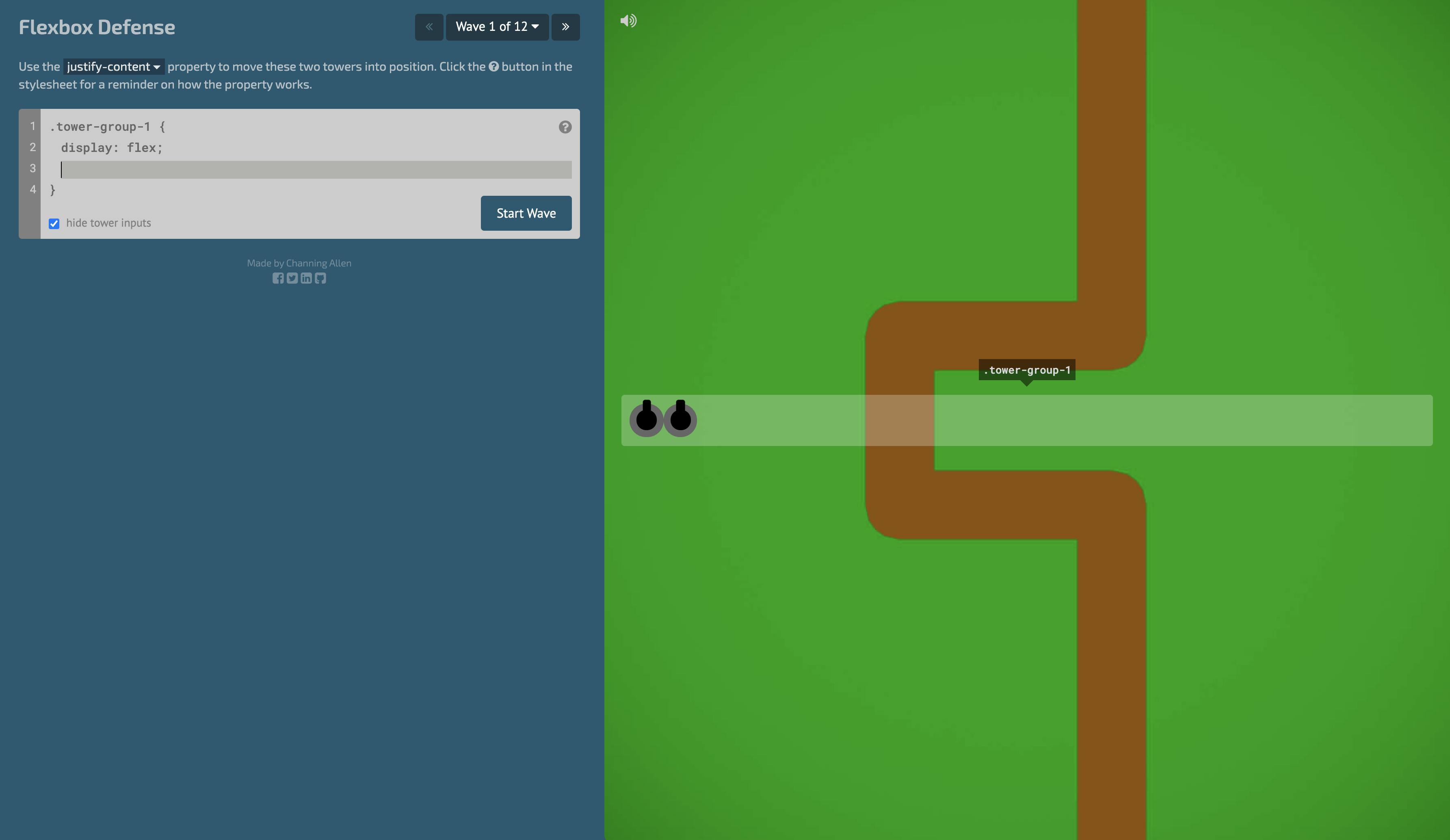
This is another game that teaches you Flexbox. Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS.
Website: flexboxdefense.com
Ending Note
Have fun and learn CSS by playing these cool games.
If I have missed any fun games like these let me know in the comments section. That's it for this article, I will see you in my next one. Until then peace ✌️
Please don't forget to like and share if you found it useful.
