Deploying react app using firebase in just 3 minutes
Working on a react project and want to see your website live? What if I say you can do it for free in just 3 minutes?
Let’s get right into it…..
STEP 1: Creating a project in Firebase
Go to Firebase, Click on “Go to console” on the top right corner. And then click on Add Project. Give your Project name and click on continue and then you can enable or disable Google Analytics, click on continue and then finally select an account for Google Analytics(you can use the default account) and click on Continue.
That’s pretty much what you need to do in the firebase console
STEP 2: Installing Firebase CLI tools on your machine
This is quite simple. You can install it using npm
npm install -g firebase-tools
You can look for alternative installation procedures here. Next, you need to login to your firebase account, you can do that using the following command
firebase login
STEP 3: Building and deploying
cd [project-location]
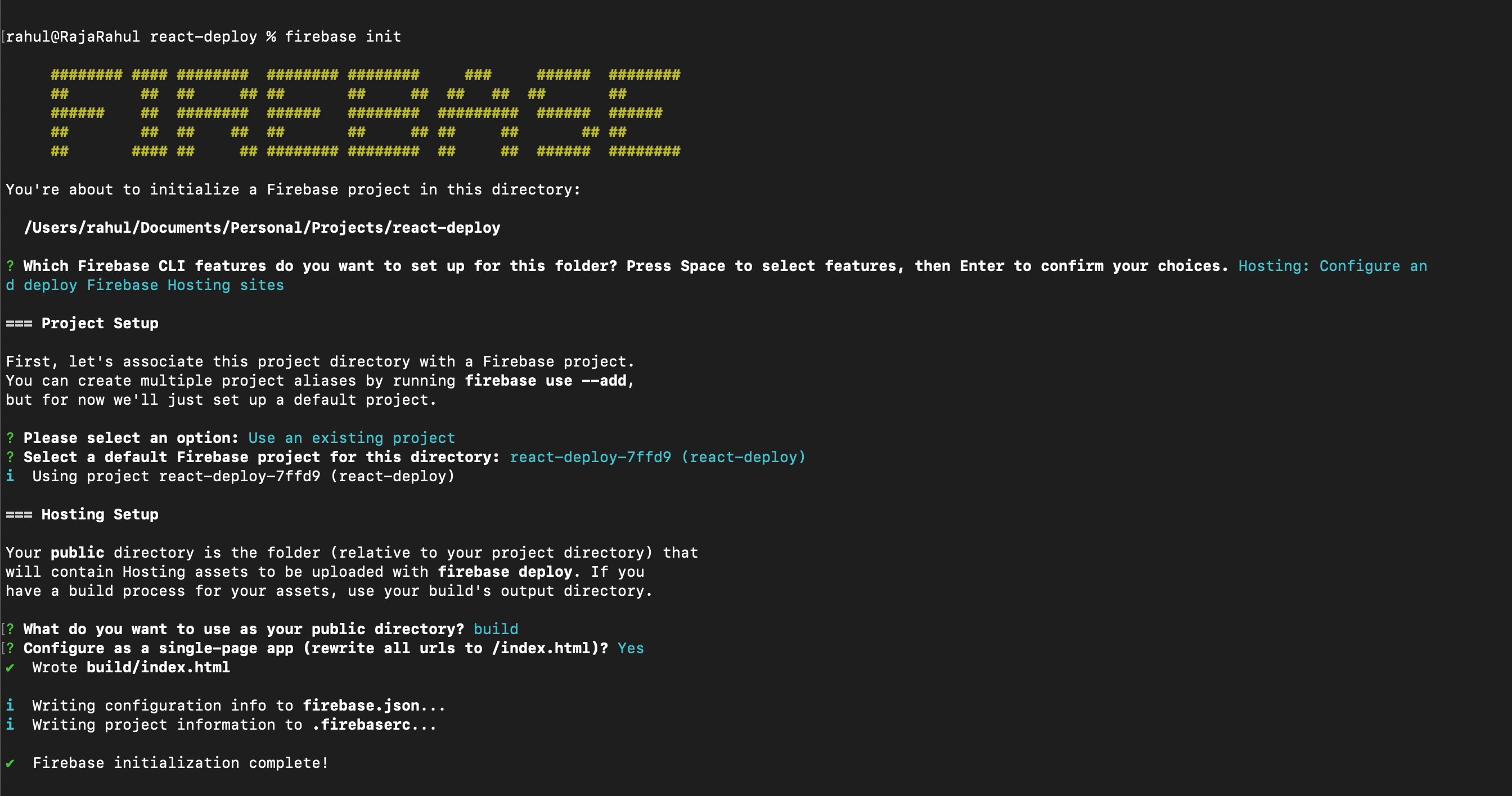
firebase init

firebase init will prompt for some inputs.
- Select Hosting.
- Use an existing project.
- Select the project that we have previously created in the Firebase console.
- Choose the public directory as build.
- Select rewrite all URLs to /index.html to Yes
Now build and build and deploy the app using the following commands
npm run build firebase deploy
This is the moment of truth after the firebase deploy command your app should be live and the URL will be displayed on the terminal.
Thanks for reading this far. Hope this article helped you.
